
ES6 中的解构赋值是一种新的语法97ai蜜桃,不错使得从对象或数组中索求值愈加便捷。
以下是一些解构赋值的示例:
1:解构对象

在这个示例中,咱们使用解构赋值从对象 person 中索求了 name、age 和 address.city 三个变量,并将它们赋值给了对应的变量。
需要瞩见地是,在解构对象时,不错使用 : 记号给变量起一个新的名字。举例,在这个示例中,咱们将 person.address.city 的值赋值给了变量 city,况且将其重定名为了 city。
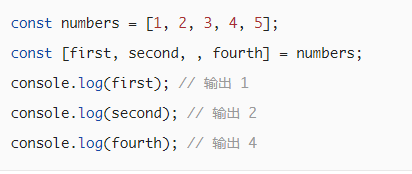
2:解构数组

在这个示例中,女同tp咱们使用解构赋值从数组 numbers 中索求了第一个、第二个和第四个元素,并将它们赋值给了对应的变量。
需要瞩见地是,在解构数组时,不错使用空位语法(即使用逗号示意空位)跳过数组中不需要的元素。
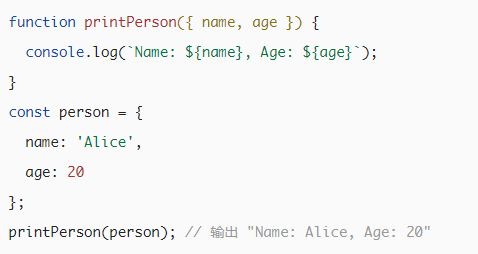
3:解构函数参数

在这个示例中,咱们界说了一个函数 printPerson,它的参数是一个对象,况且使用解构赋值从对象中索求了 name 和 age 两个属性,并在函数中使用它们进行打印。
需要瞩见地是,在解构函数参数时,传入的参数必须是一个对象,况且对象中必须包含对应的属性。淌若莫得提供对应的属性,会导致解构赋值失败,抛出纰缪。
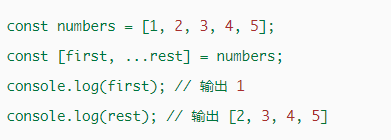
4:剩余操作符
在解构赋值中,咱们也不错使用剩余操作符(...)来集合剩余的元素,举例:

在这个示例中,咱们使用剩余操作符 ... 将数组 numbers 中除了第一个元素之外的扫数元素集合到变量 rest 中。需要瞩见地是97ai蜜桃,剩余操作符只可出当今终末一个元素中